PAYPER
PAYPER is a B2B SaaS accounting software that offers digital invoicing and financial business management services for small businesses and freelancers.
Responsibilities
Mobile Redesign
UX Research
UI Design
Prototyping
Usability Testing
Client
Pay Investments
Timeline
Nov '21 - Jun '22
Team
Tools
Problem Statement
Most PAYPER users prefer to upload their expenses using the desktop version, even though the mobile version is easier and faster.
What made the
stakeholders hire my services?
PAYPER's stakeholders aimed to enable mobile users to upload expenses easily. They even developed an MVP mobile app version.
However, they noticed that the mobile retention rate had dropped by one-half despite the availability of a simple mobile solution.
KPI
Increase mobile user retention rate from the current 17% to at least 30% within the next quarter.
Objectives
Increase ROI by streamlining the upload expenses process.
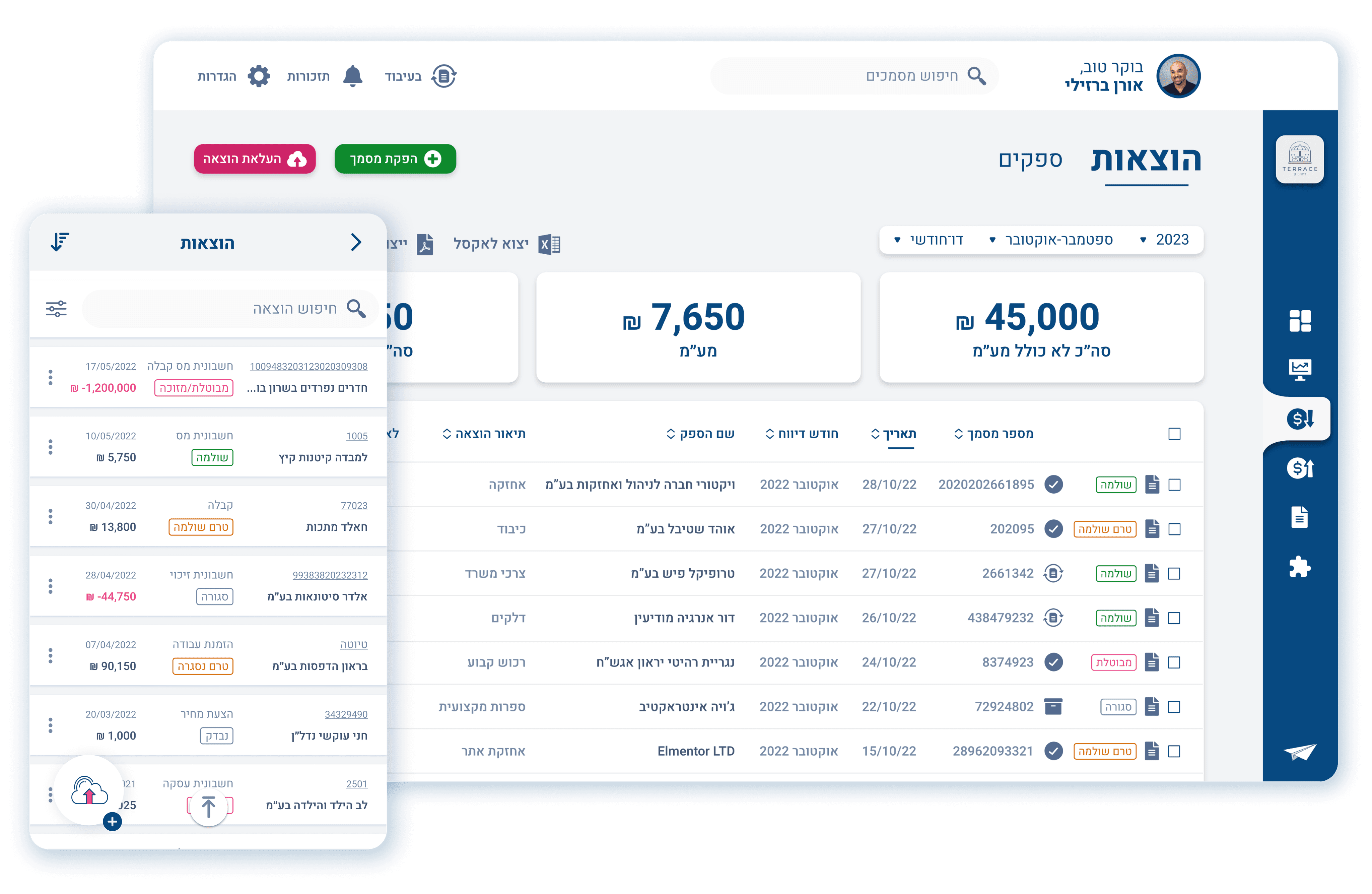
Redesign the MVP with a mobile adaptation of the Document Review feature.
Challenges
On-the-go mobile app that needs to be ideal for fast tasks.
Smooth transition for users due to the app's significant changes and redesign.
Discover
01
+
We began user research using Microsoft Clarity to observe the behavior of 20 users at various points during their workday for one week.
We found that
most users prefer uploading their expenses using the desktop version, even though the mobile version is easier and faster
simply because the desktop version provides a single platform for uploading and reviewing their expenses.
Main Persona
Strengths
✓ Upload expenses CTA
✓ User-Friendly Interface
✓ Easy expense upload
Weaknesses
✗ Missing features in the App
✗ Customer service
✗ Bills should still be kept
for records
Strengths
✓ Microcopy
✓ User-Friendly Interface
✓ Easy expense upload
Weaknesses
✗ Hidden expenses button
✗ Missing features in the App
✗ Bills should still be kept
for records
Strengths
✓ Upload expenses CTA
✓ User-Friendly Interface
✓ Scalability
Weaknesses
✗ Aimed at accountants
✗ Missing features in the App
✗ Bills should still be kept
for records
Ideate
02
User Flow
Upload & Review
Mobile | Admin user
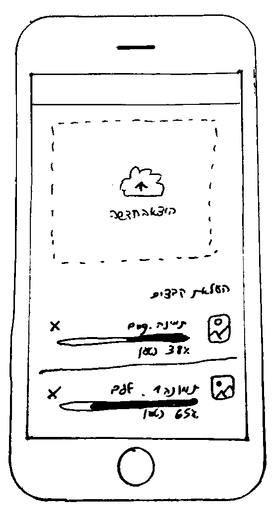
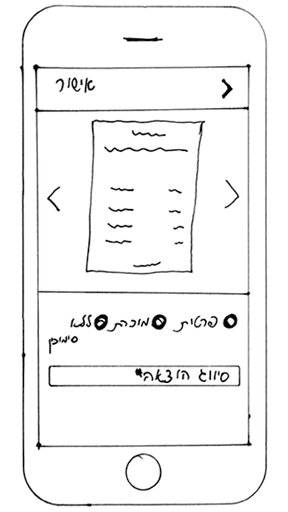
Sketching
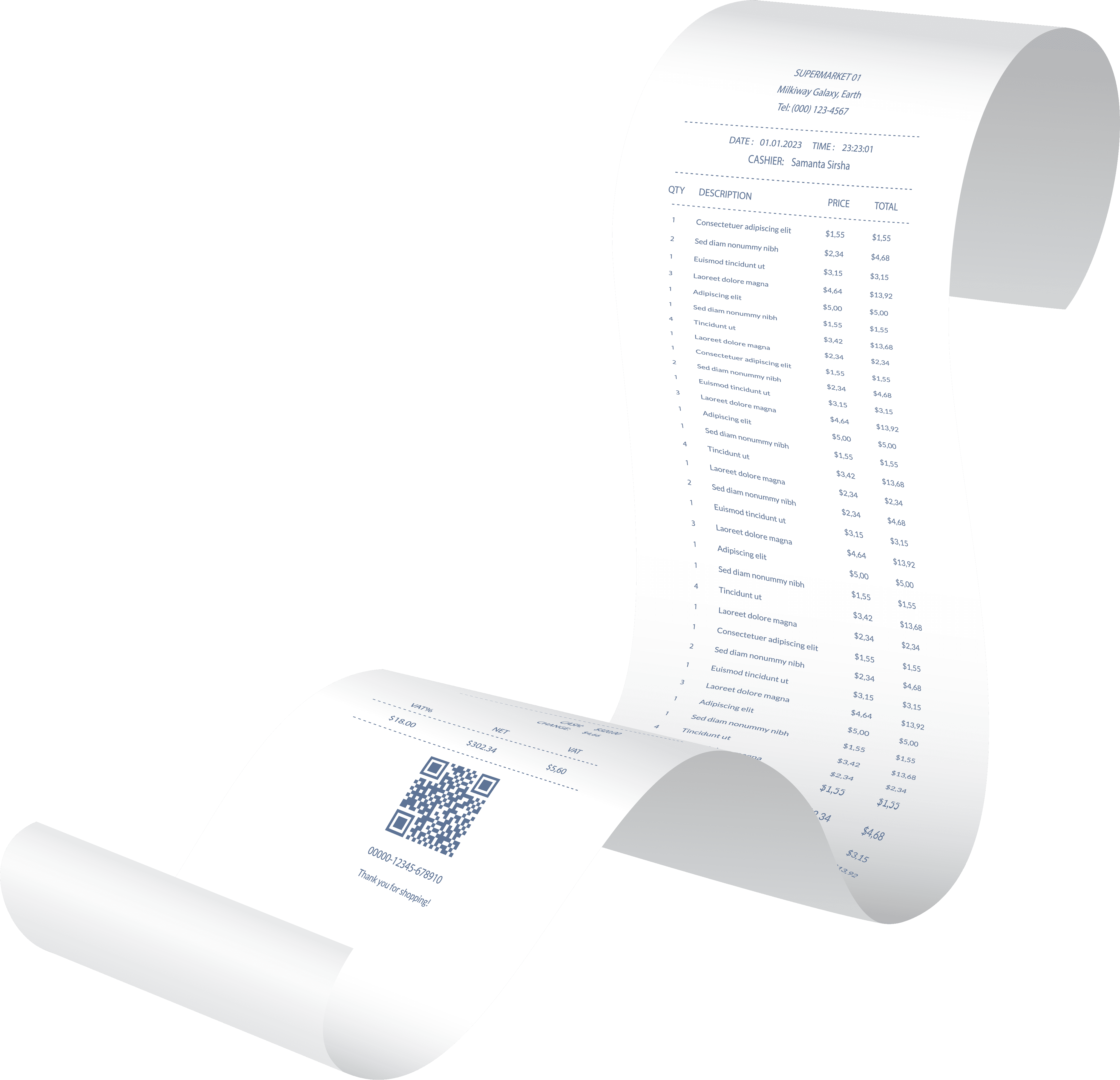
Document Upload Process
Document Review
At this point, we did not consider the issue of very long receipts
Design
03
Screen Flow
Upload & Review
Admin
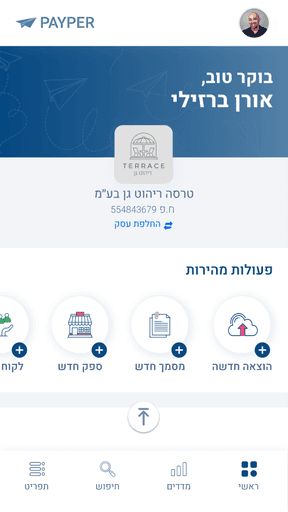
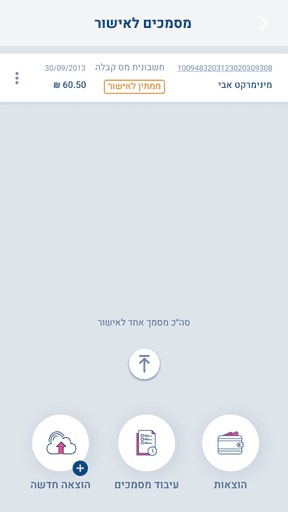
Home Page
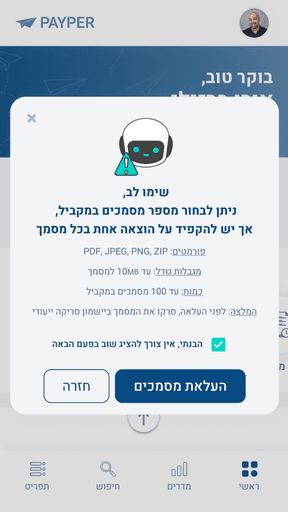
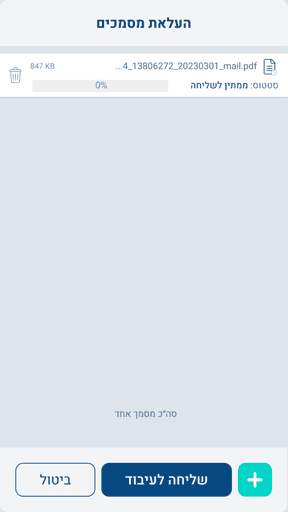
Document Upload
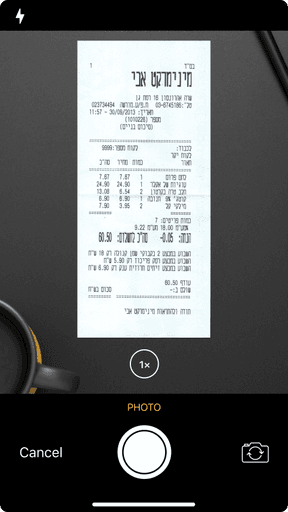
Document Capture
Document Upload Process
Document Review
Insights
04
Results
User Retention Rate
Future Steps
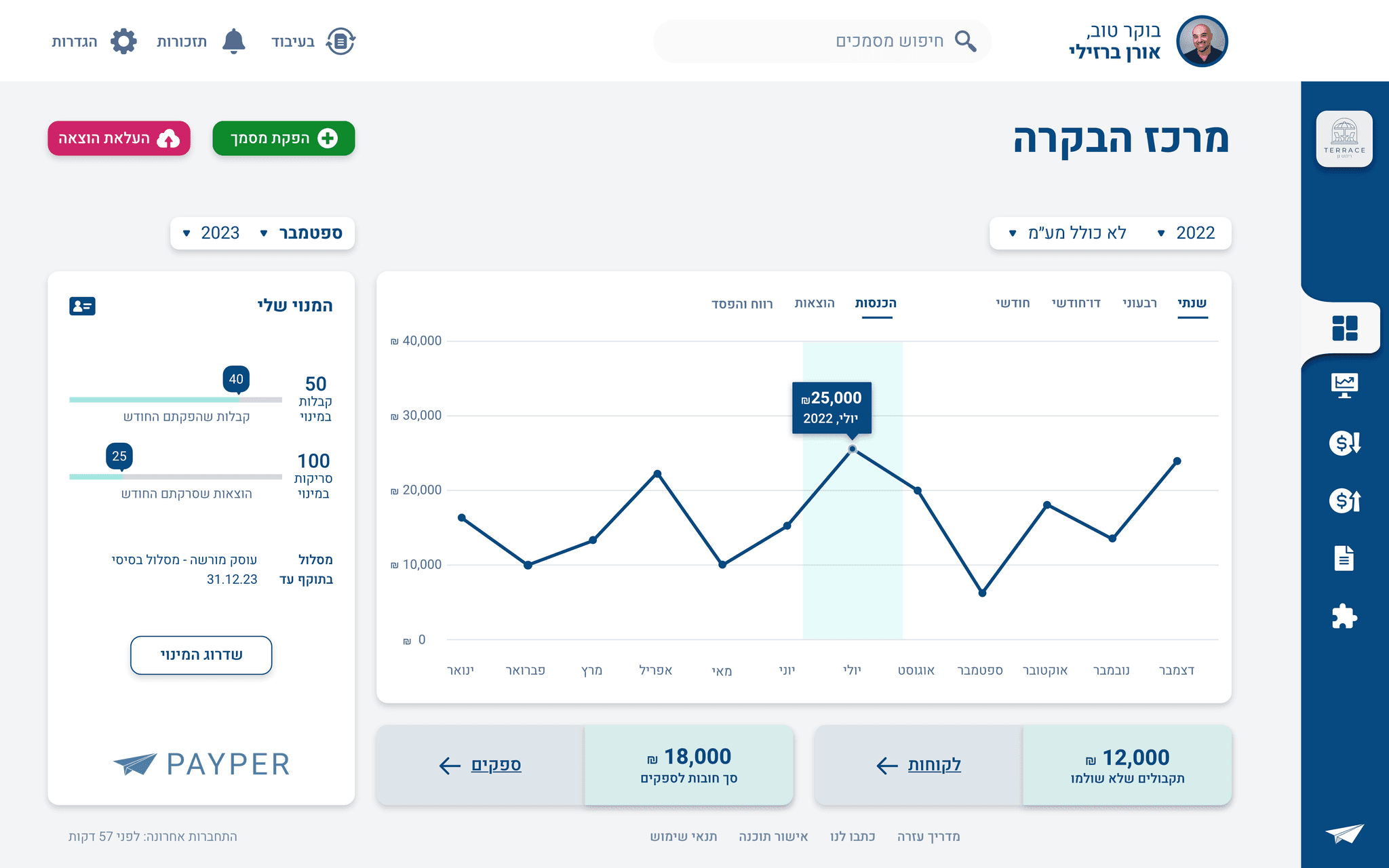
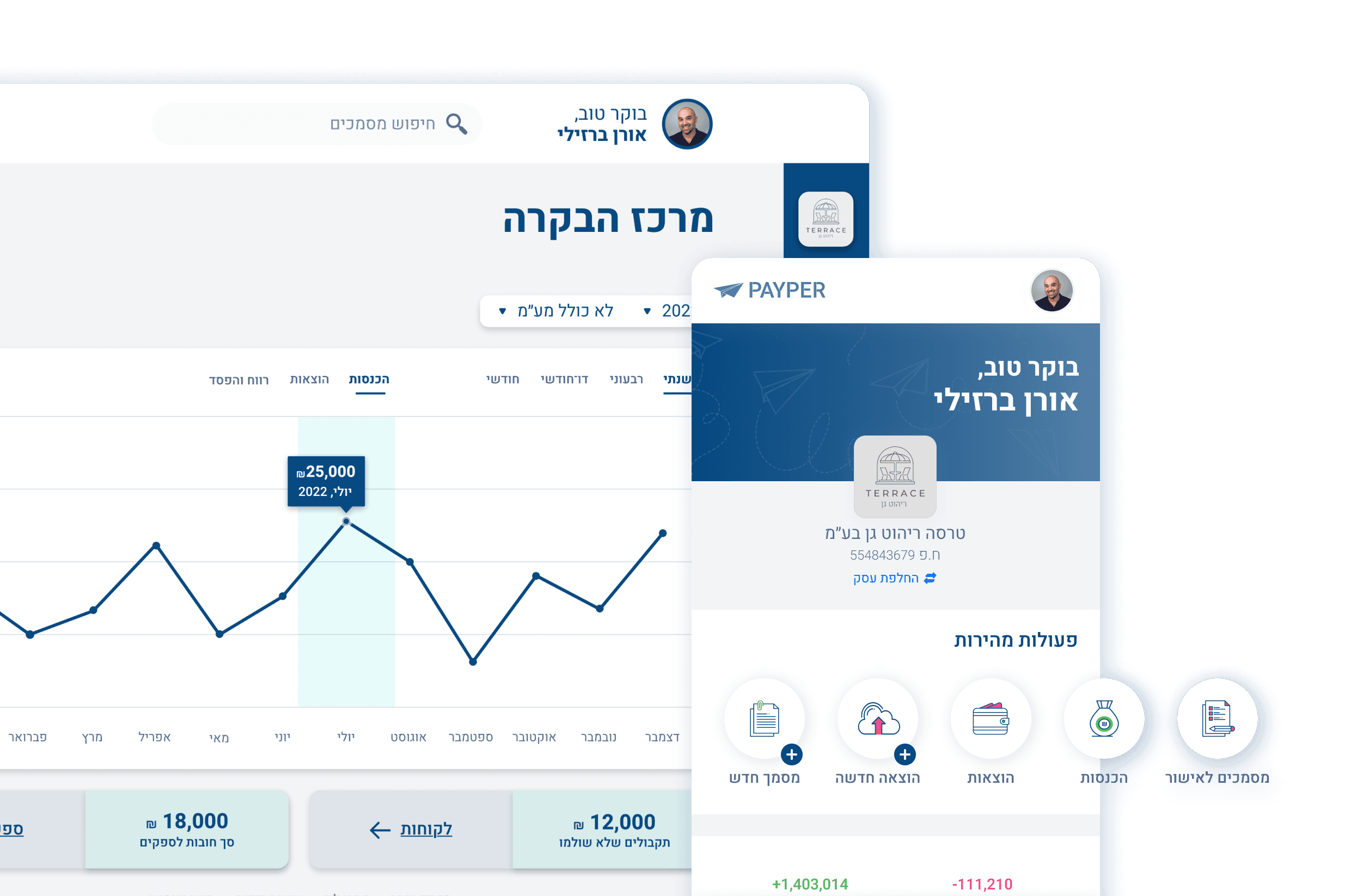
These days, we are working on the PAYPER desktop redesign,
and this is a sneak peek of the high-fidelity wireframe prototype: