KLIK CENTER
Klik Center is an e-commerce website for a photo store located in Modi'in, Israel.
Role
Web Designer
Responsibilities
Webite Redesign
UX Research
UI Design
Usability Testing
Client
Barso Tsilom LTD
Timeline
Sep '23 - Jan '24
Team
Tools
Problem Statement
A cluttered information architecture (IA) makes it difficult for users to locate the items and services they need when browsing the photo store website.
Klik Center's stakeholders aimed to create a responsive website to increase user engagement and make it easier for their customers. They even developed a website with that goal in mind.
However, they noticed that they kept receiving negative reviews concerning difficulties finding products and navigating the website.
As a result, the average rating decreased to 3.7, indicating a drop in customer satisfaction despite their efforts.
Tal G.
Verified User
The website was difficult to navigate, and I couldn't find what I needed. The overall experience was frustrating, and I won't be shopping here again. I would not recommend this site to others.
08 May 2024
KPI
✦ Increase the average rating from 3.7 to 4.3 or higher within the next 6 months.
✦ Ensure at least 90% of users successfully complete the process of sending photos and searching for custom-made items without issues.
Objectives
➸ Redesign the website with a user-friendly interface to make it more engaging and usable.
➸ Improve the user experience
during the search for items
and services.
➸ Reorganize the IA.
Challenges
✦ Smooth transition for users due to the website's significant changes and redesign.
✦ Adjustments to the website IA to meet users' needs.
Discover
01
✦ I began user research using Microsoft Clarity to observe the behavior of 20 users at various points during their workday for one week.
✦ The primary tasks under evaluation were to send photos and search for popular custom-made items like a mug, t-shirt, and teddy bear.
70%
Task success rate achieved by
users when sending photos
and search for popular
custom-made items.
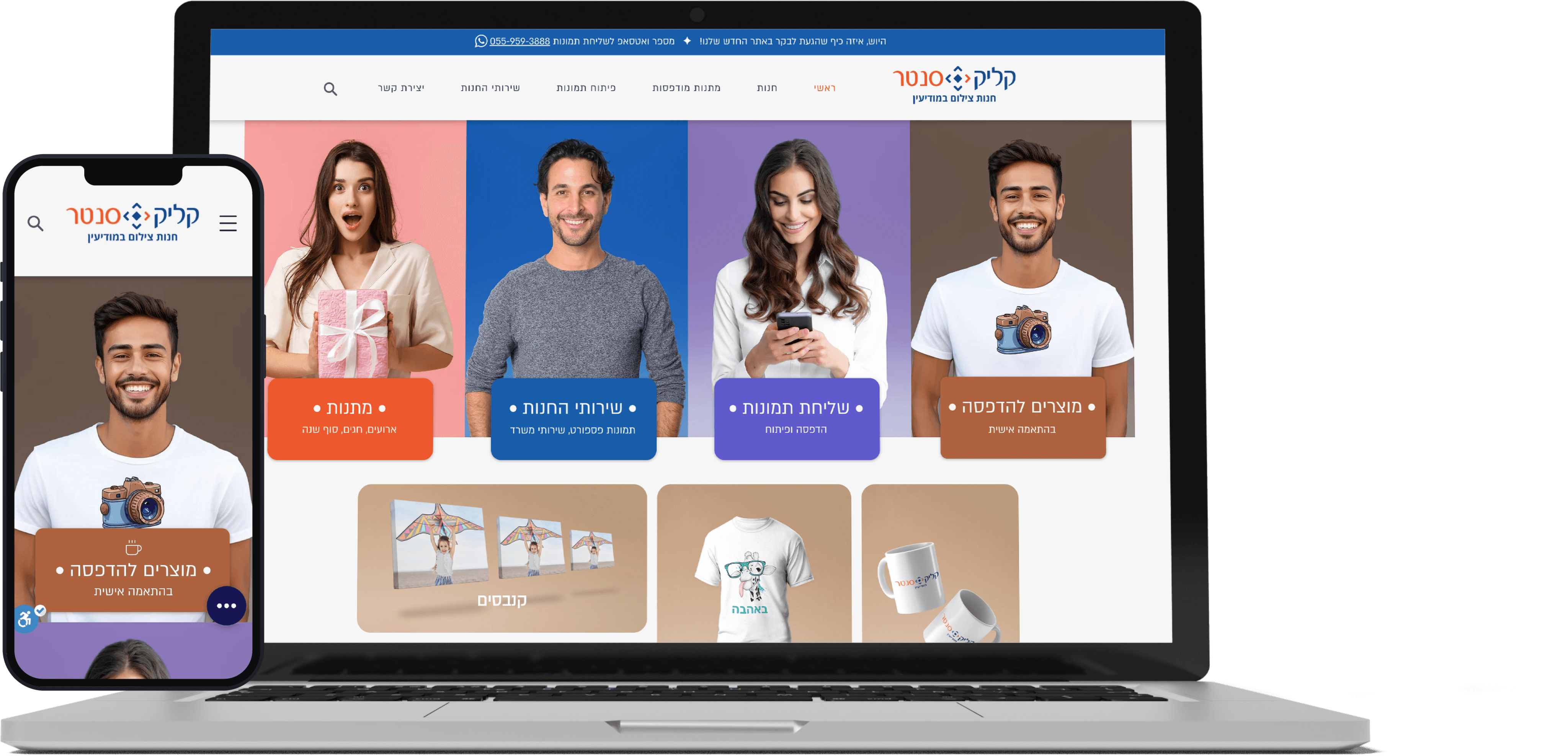
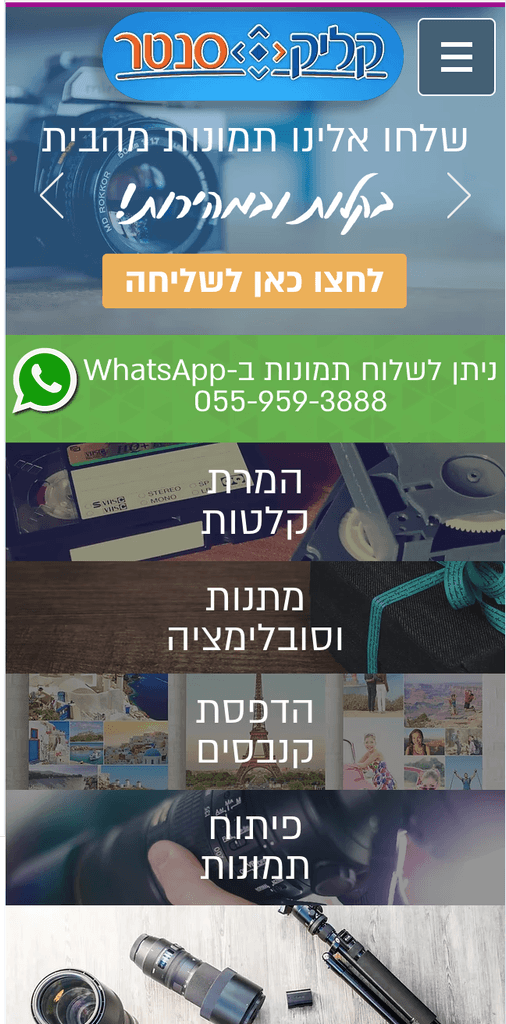
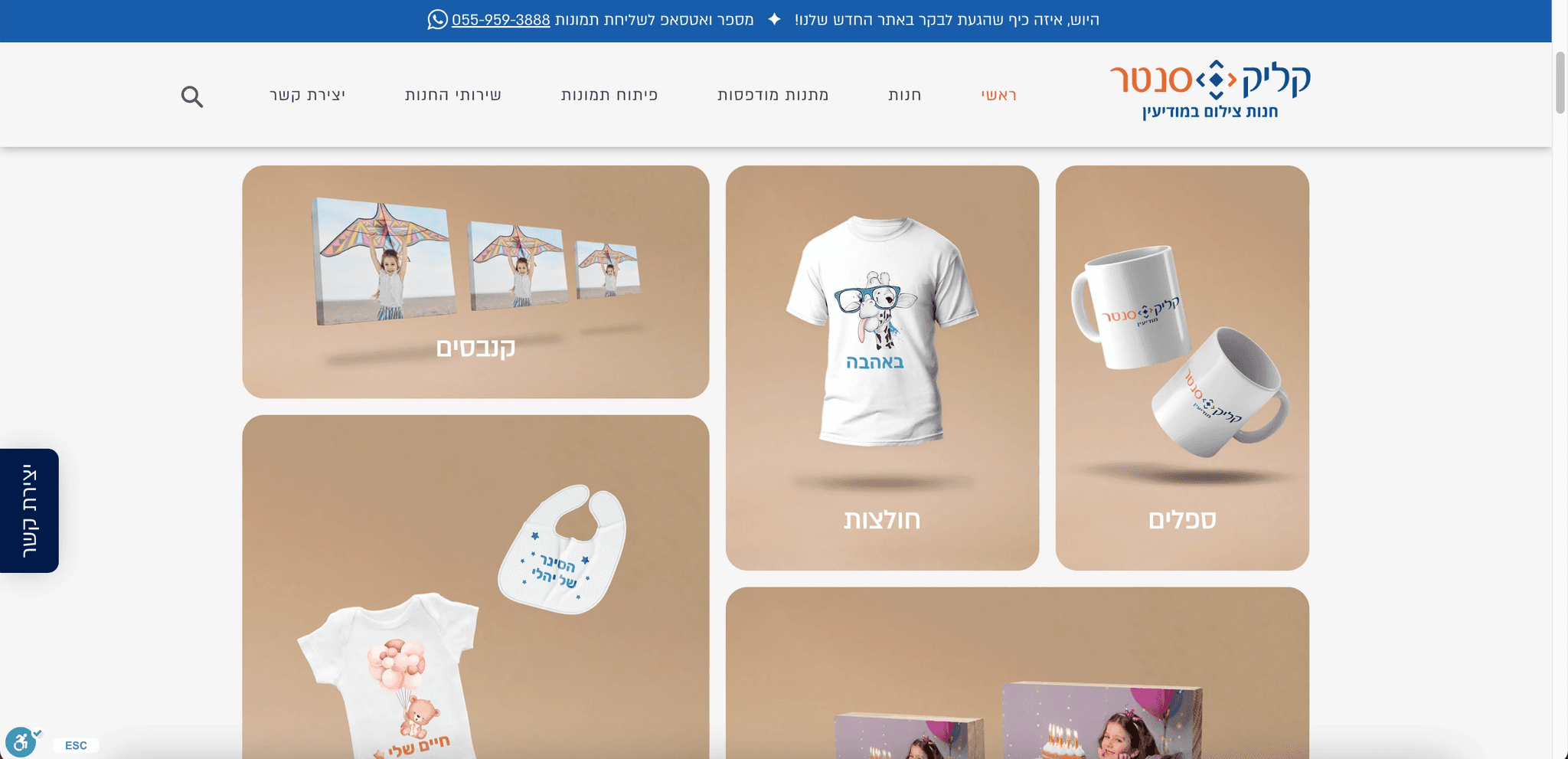
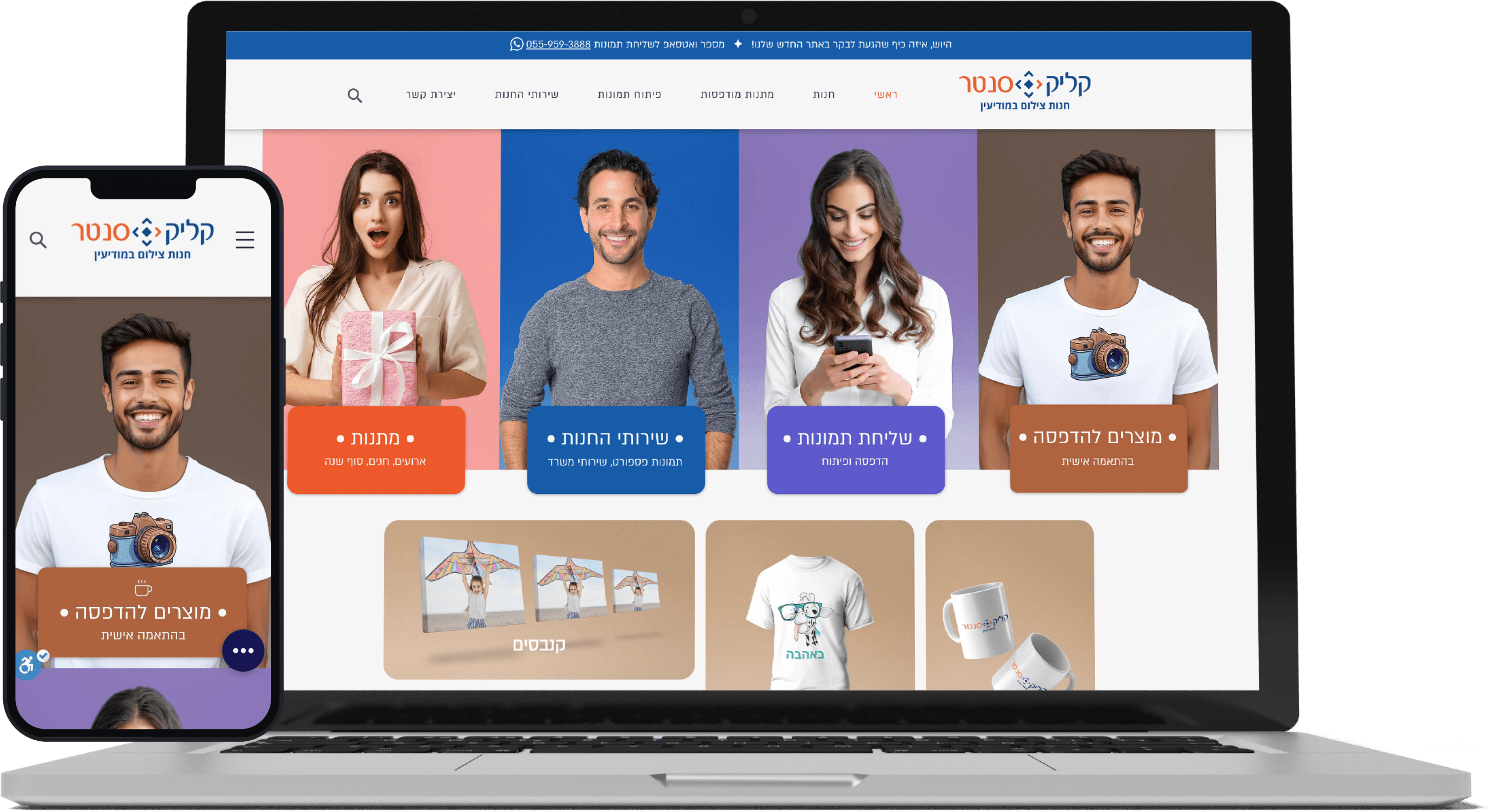
Home Page
Klik Center
before redesign
Main Persona
Dorit Aharonov
Practical Housewife
Background
Dorit, a busy mom of three in Modi'in, often develops photos and shops for gifts for her children’s friends and teachers. She values simple, efficient online tools to save time.
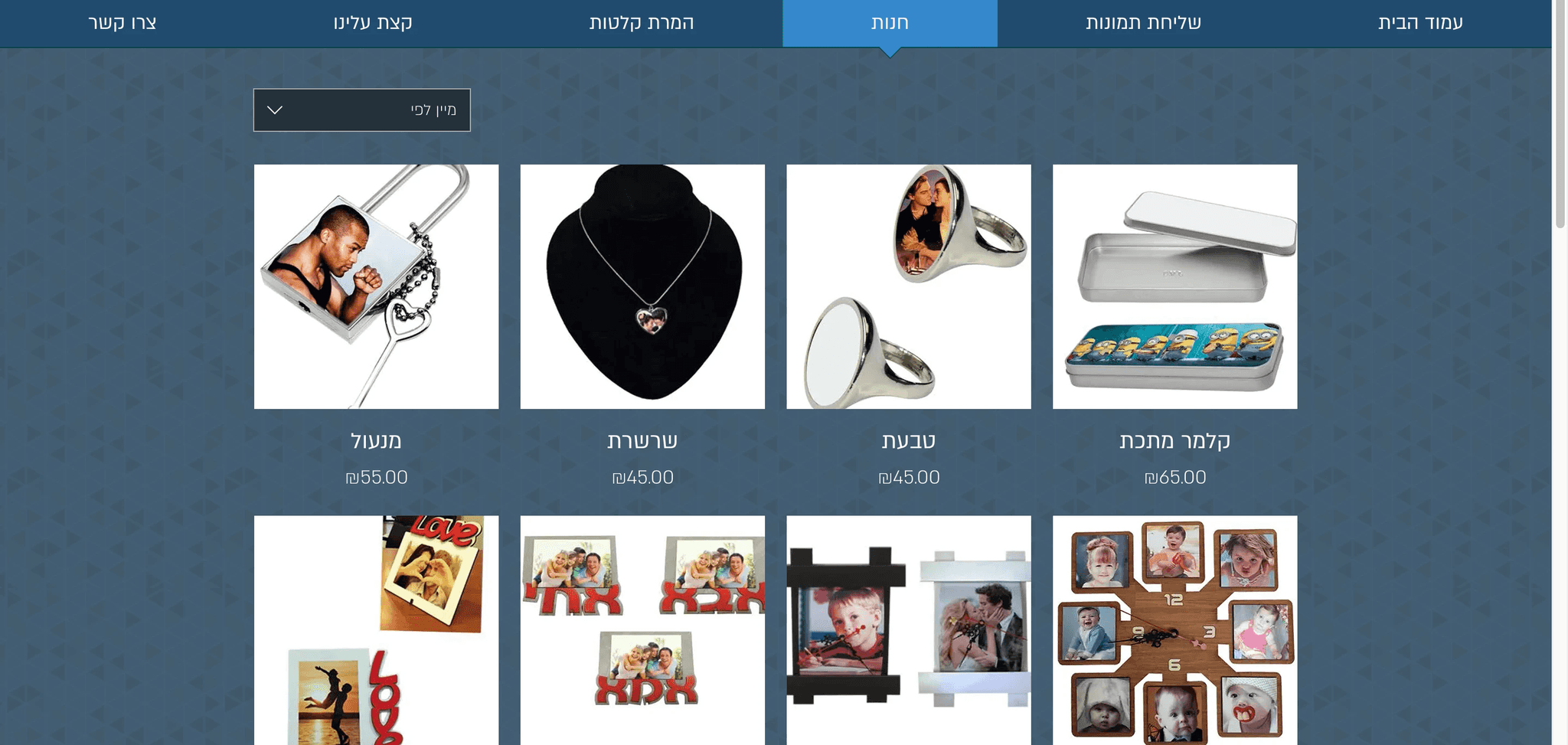
Before redesign
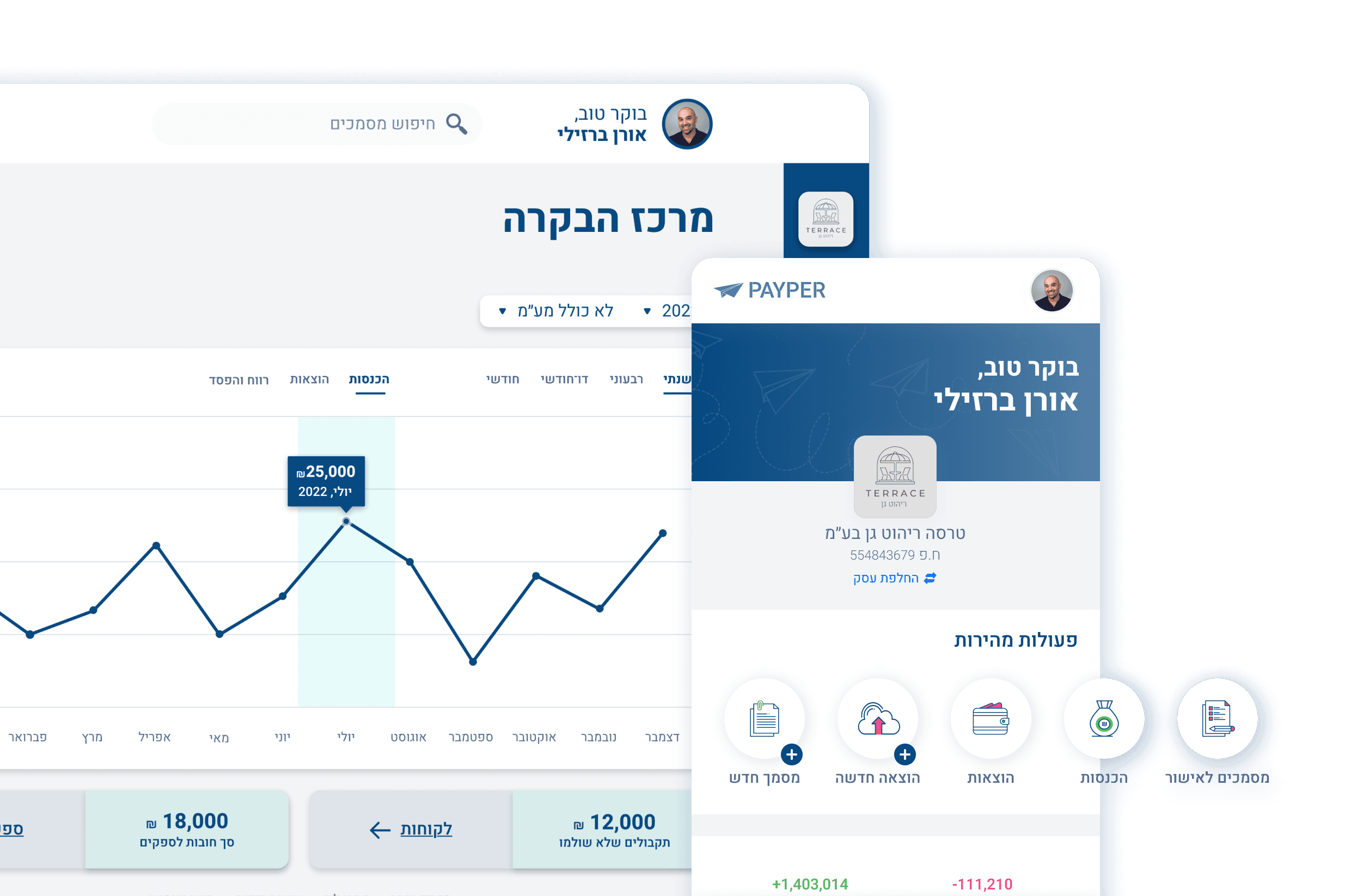
Homepage
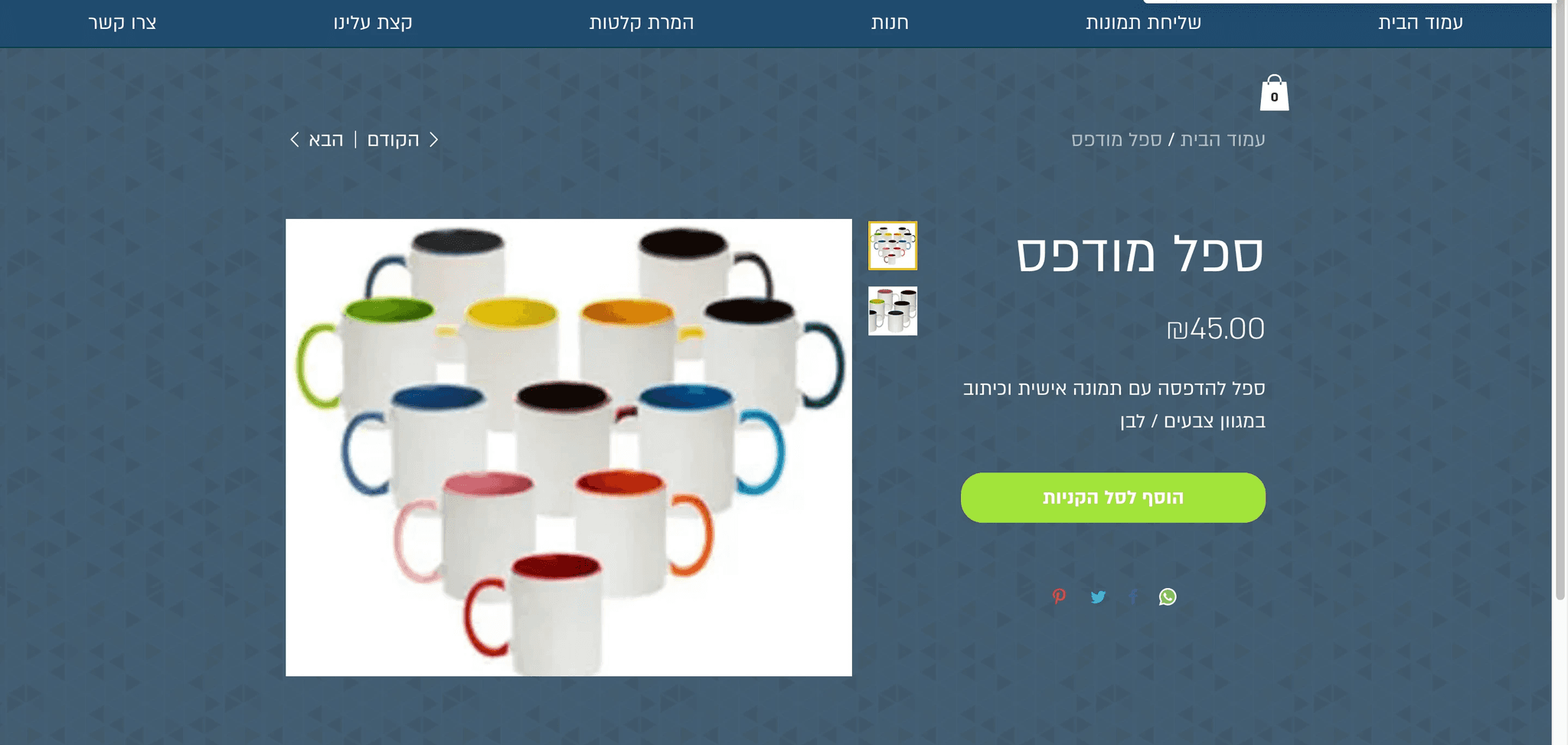
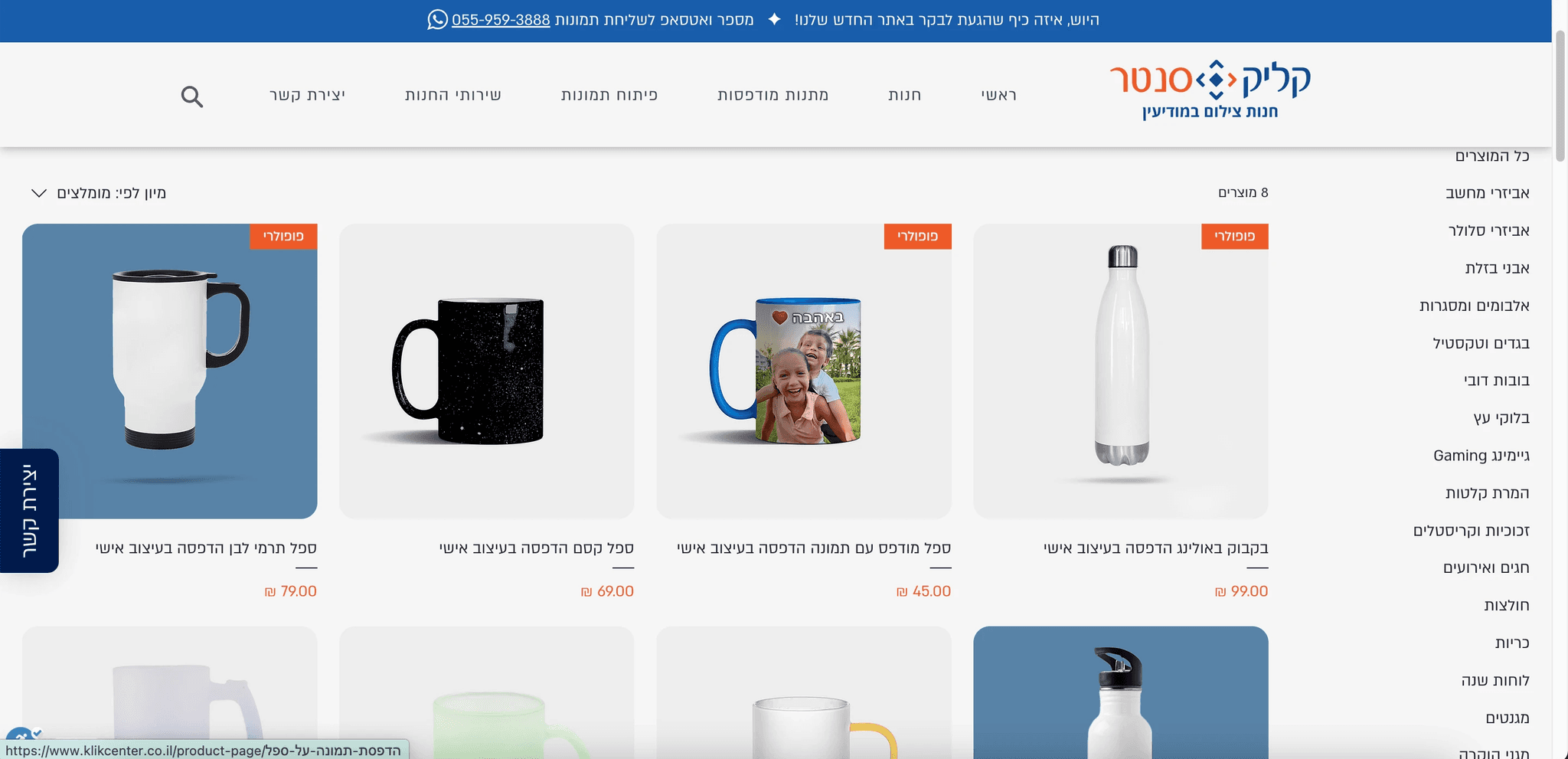
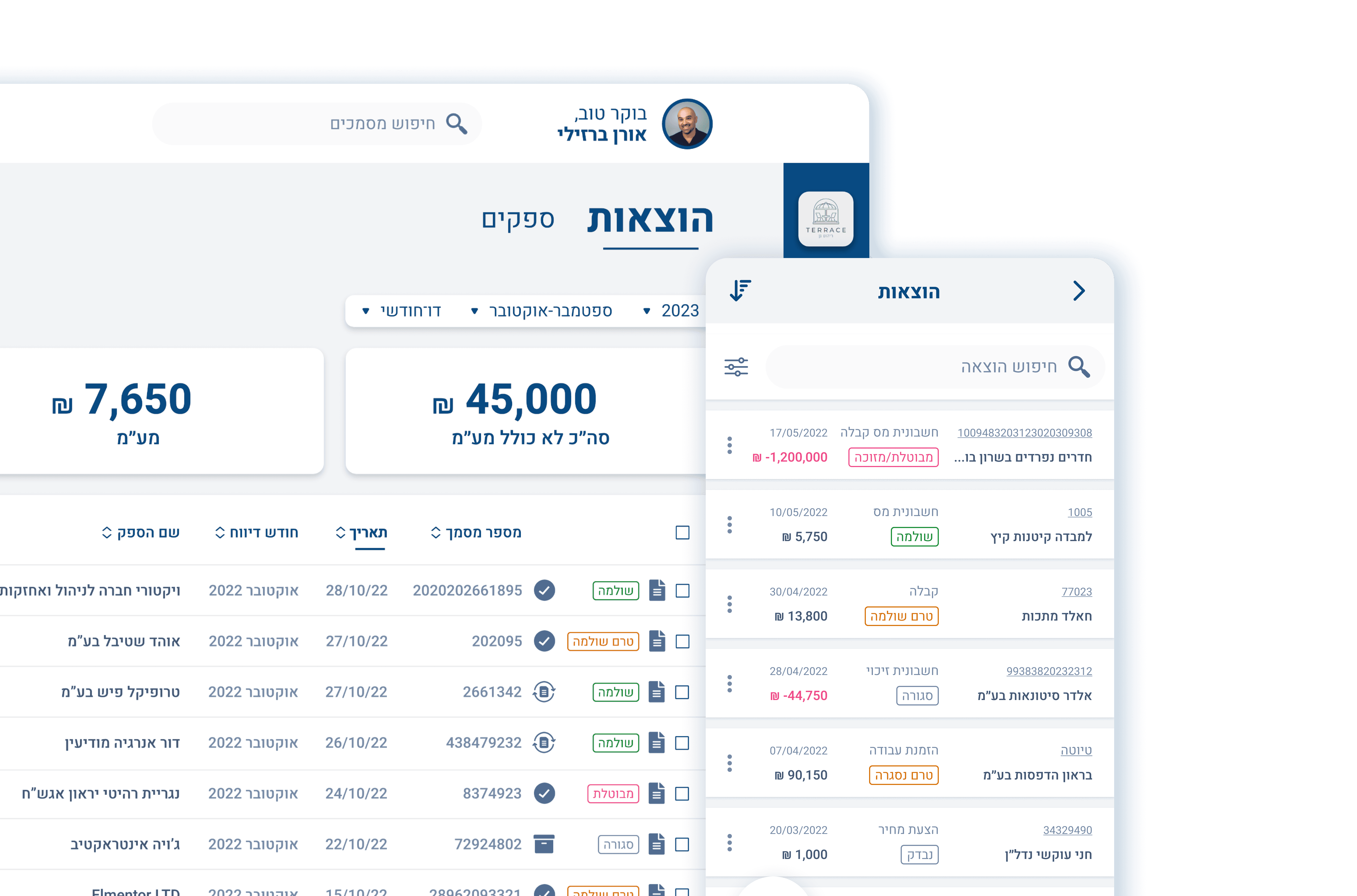
Store
Ideate
02
Solutions
Before redesign
After redesign
Design
03
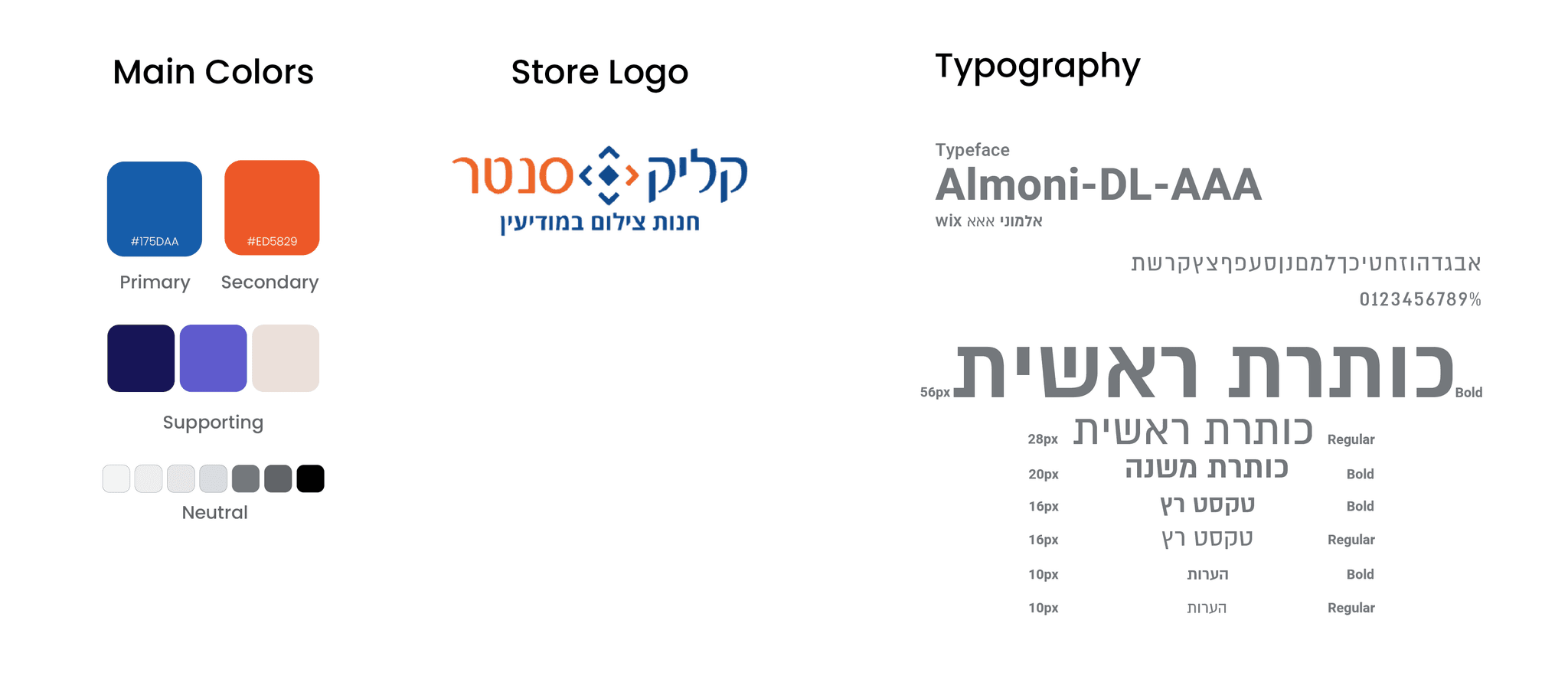
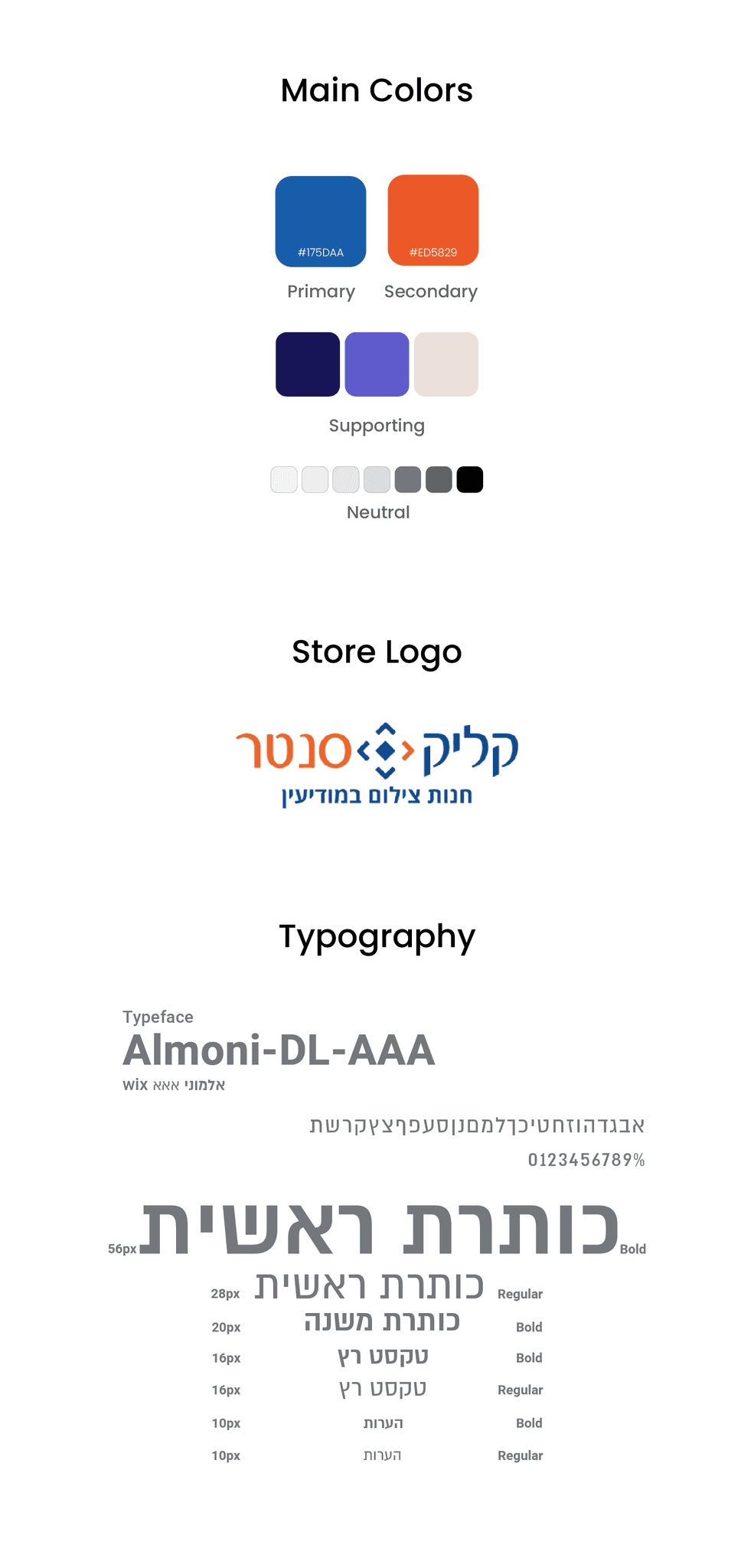
Style Guide
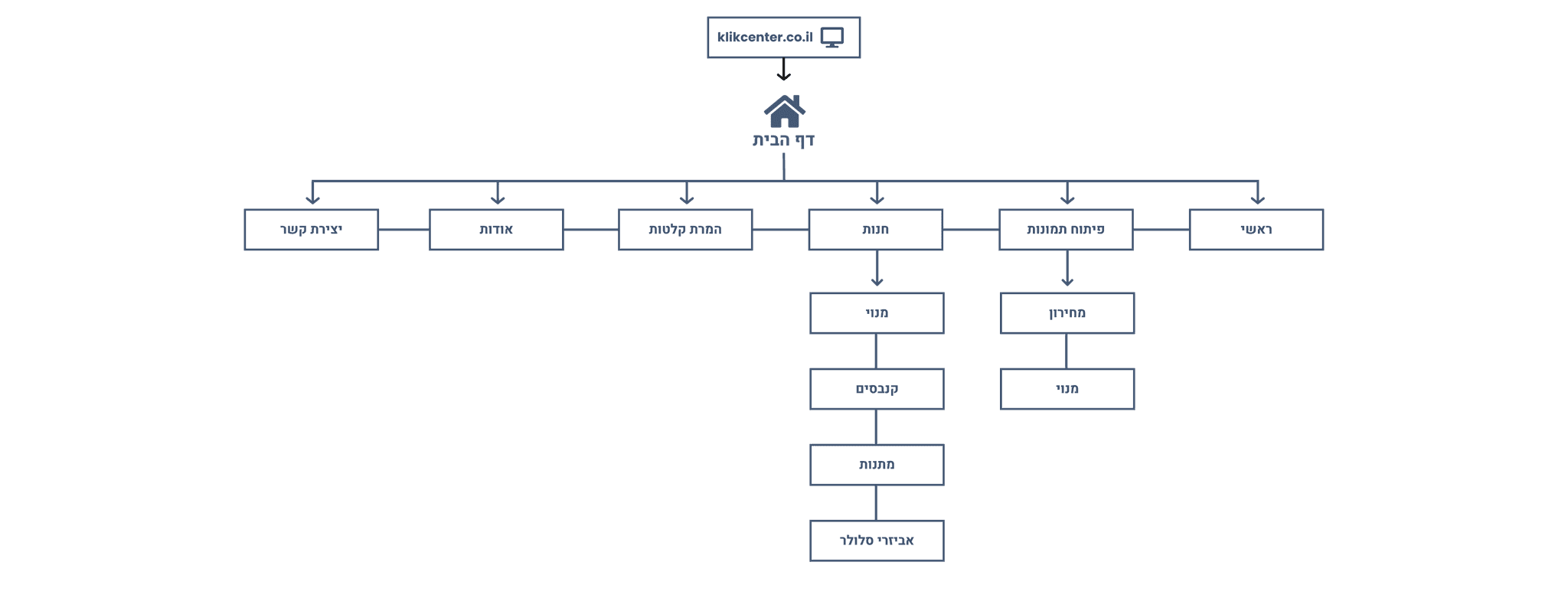
User Flow
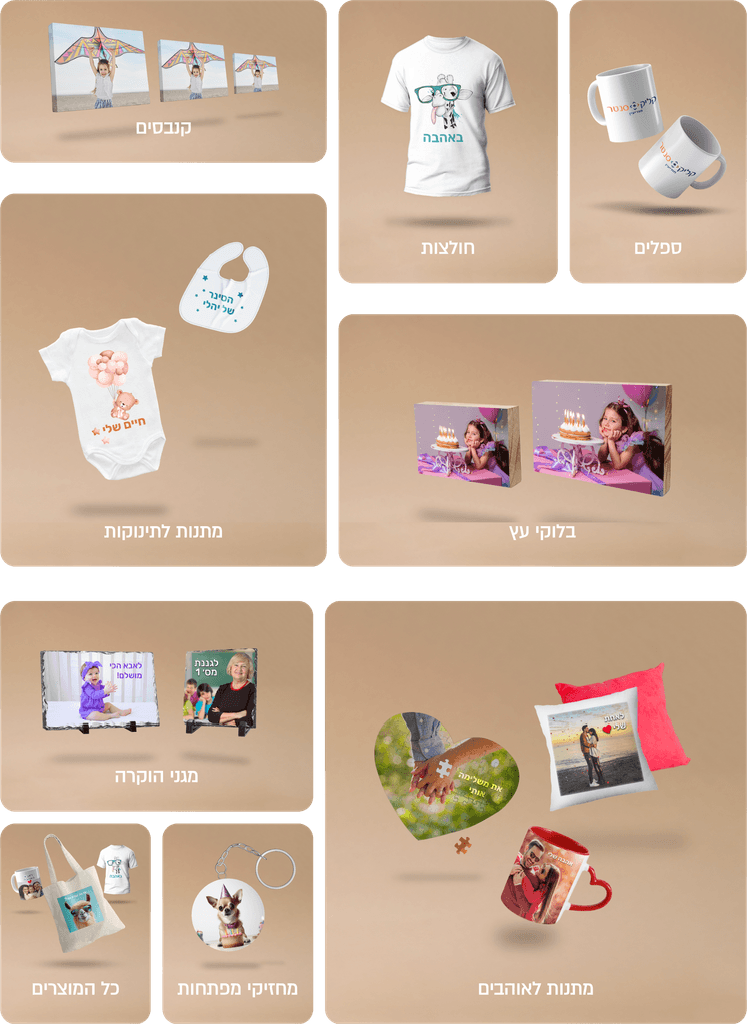
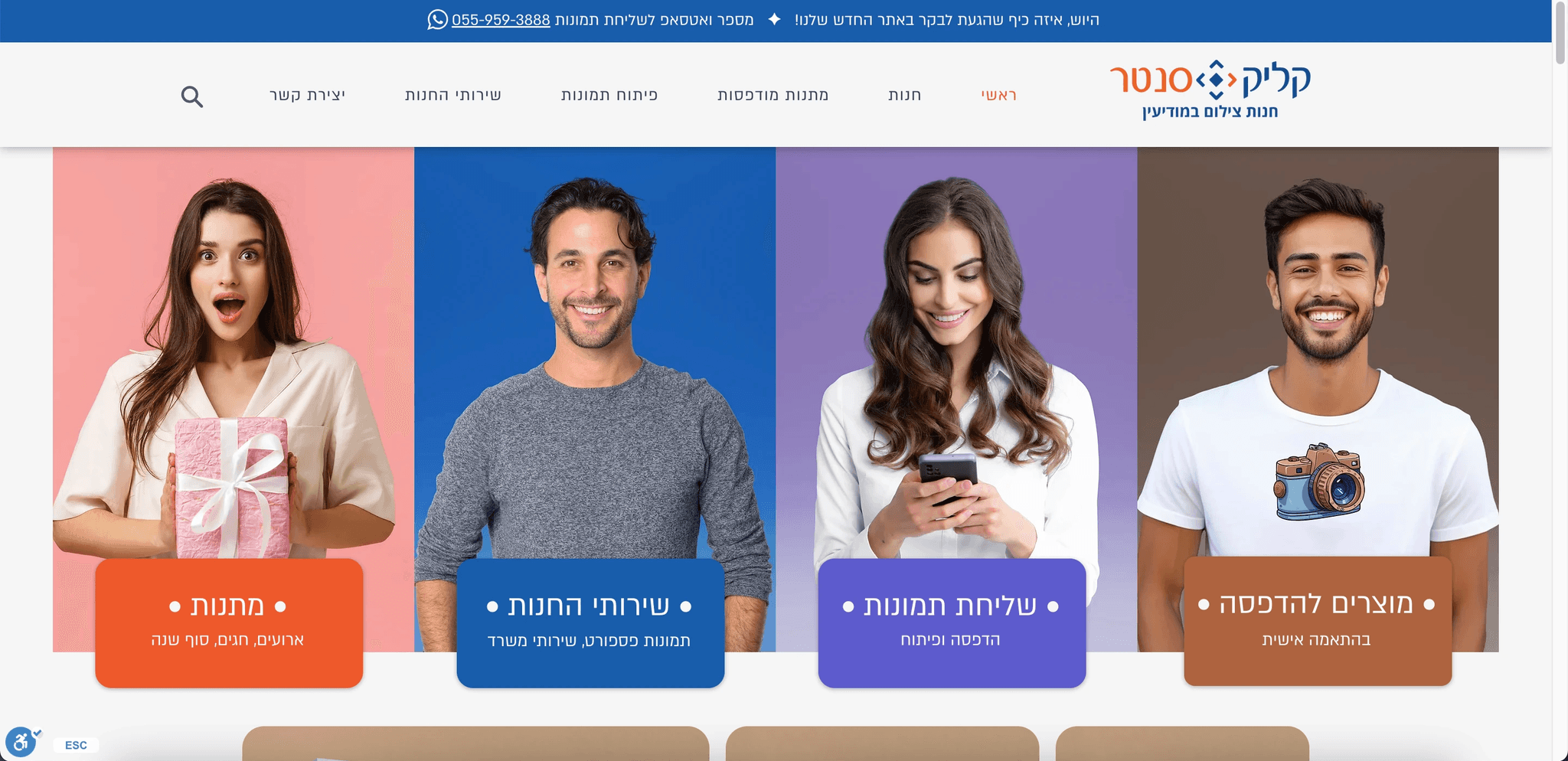
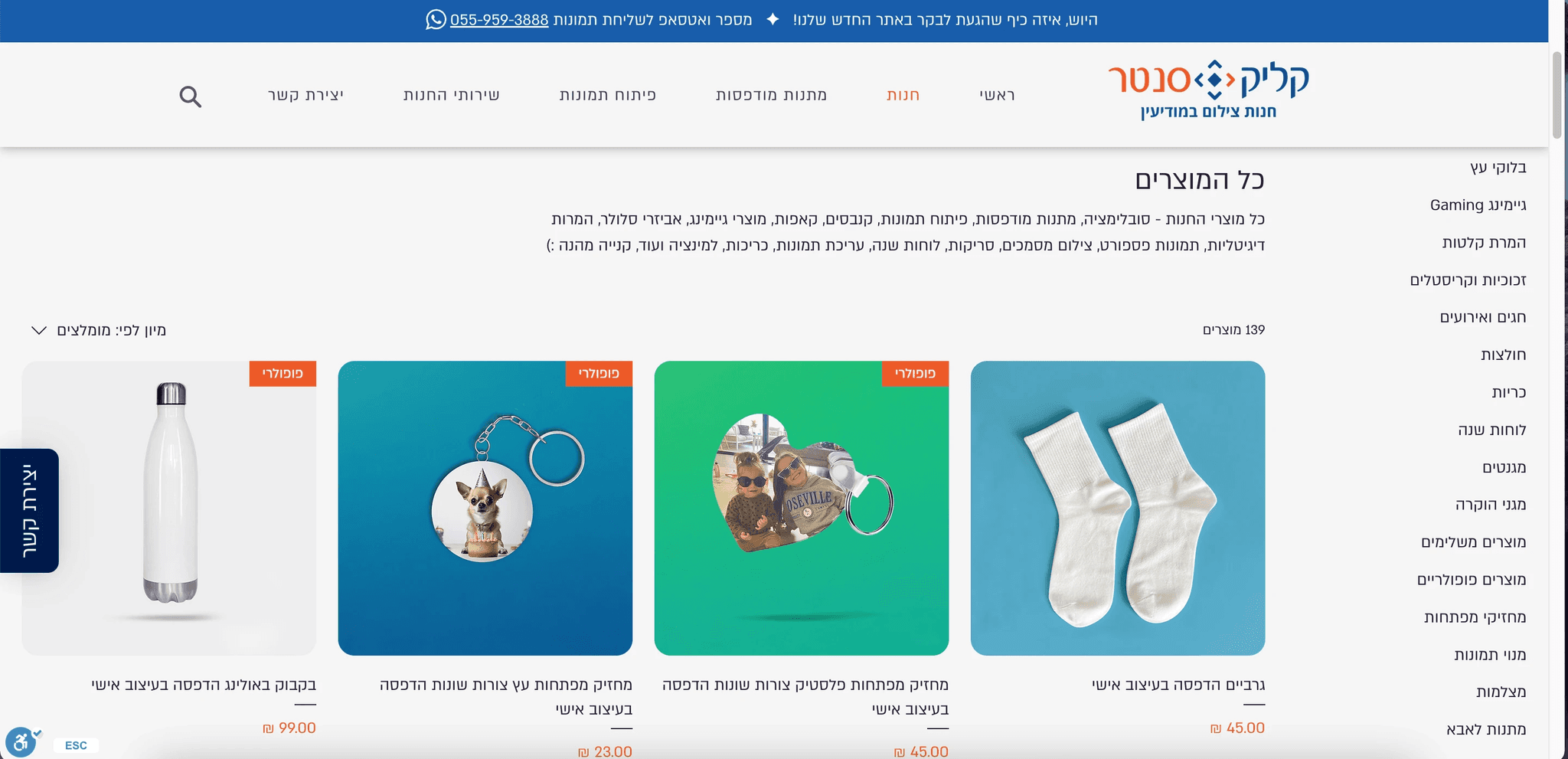
After redesign
Homepage
Store
UI Design
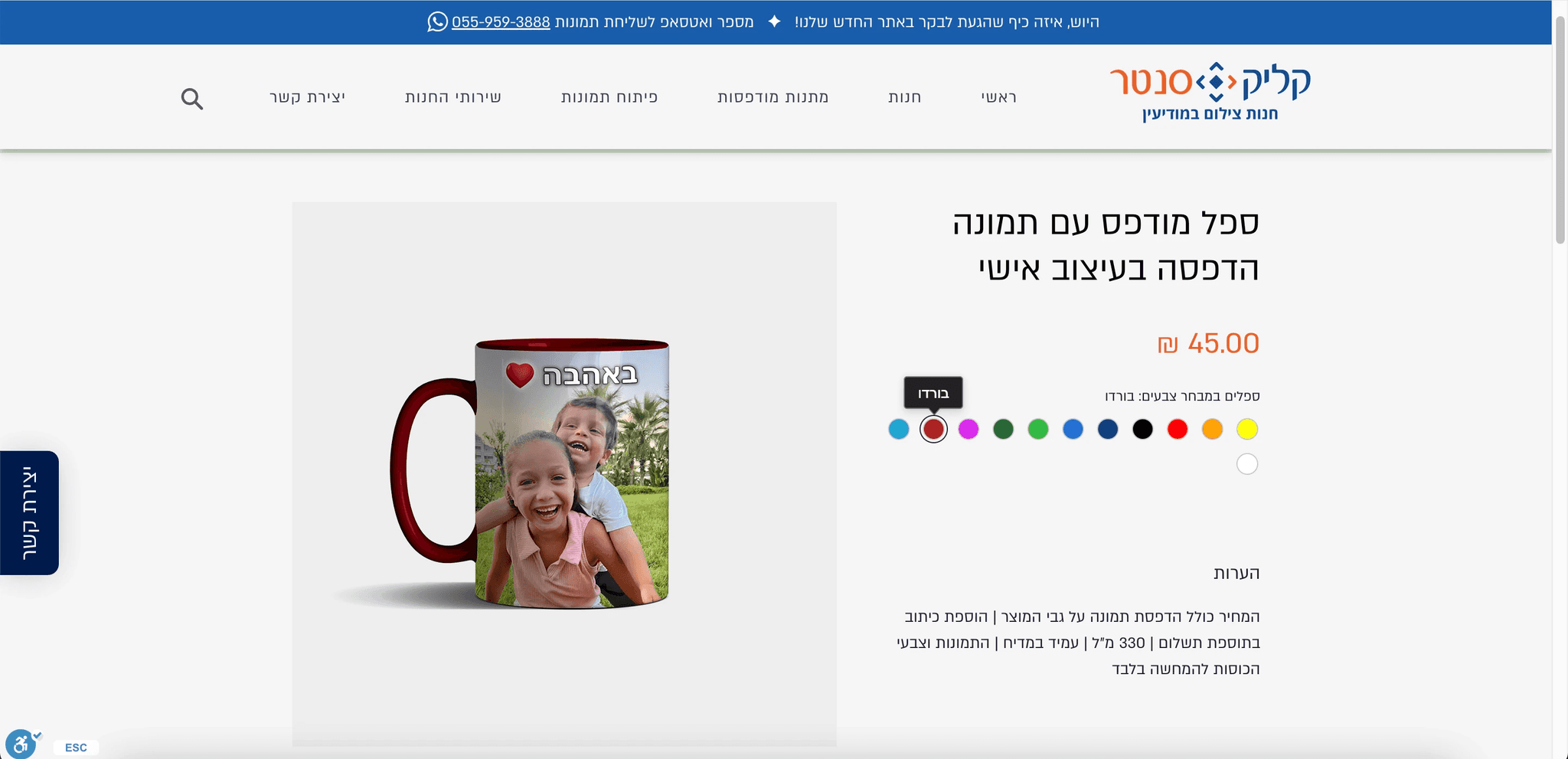
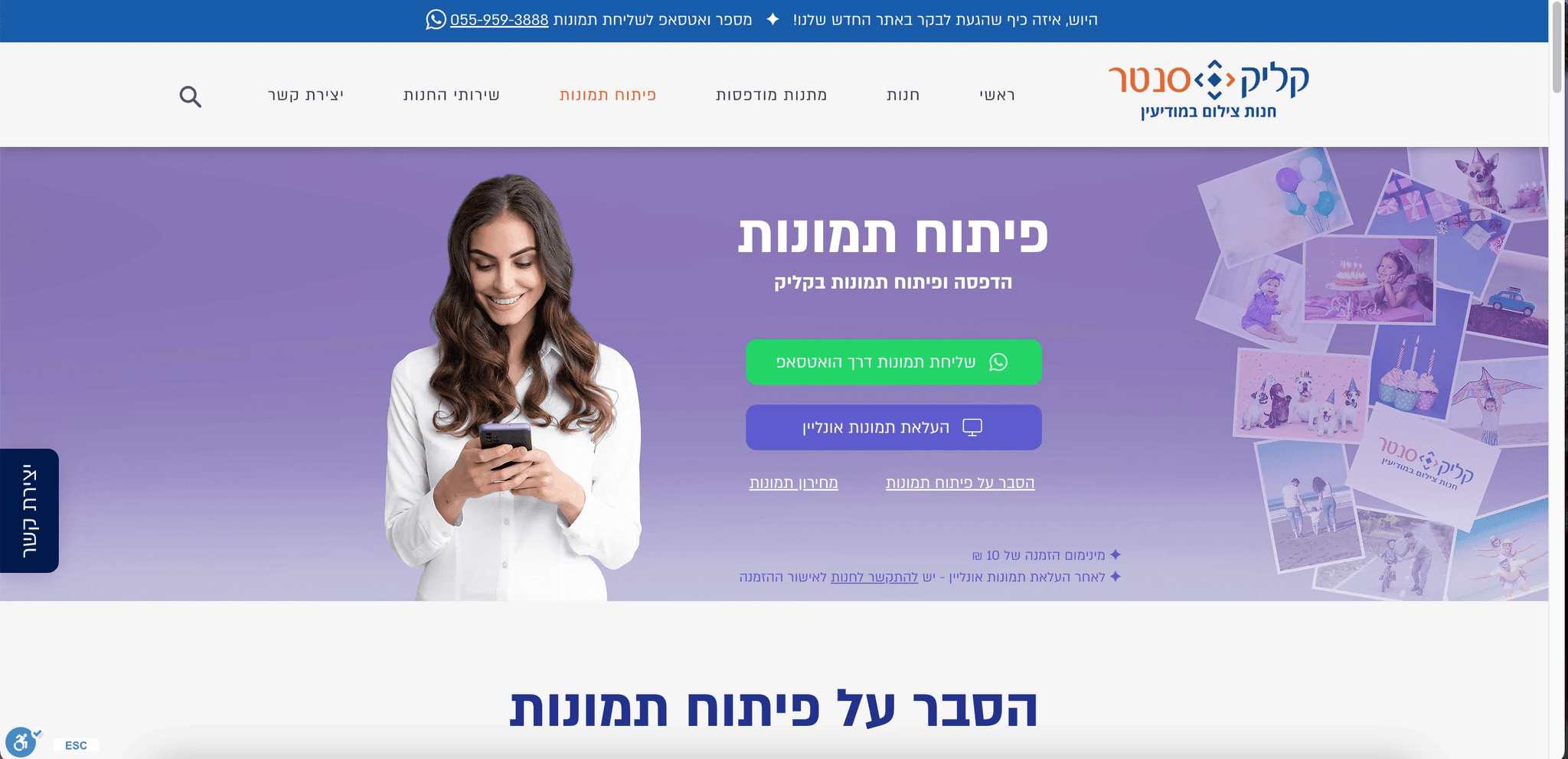
Top Screens
Sending Photos Page
Store
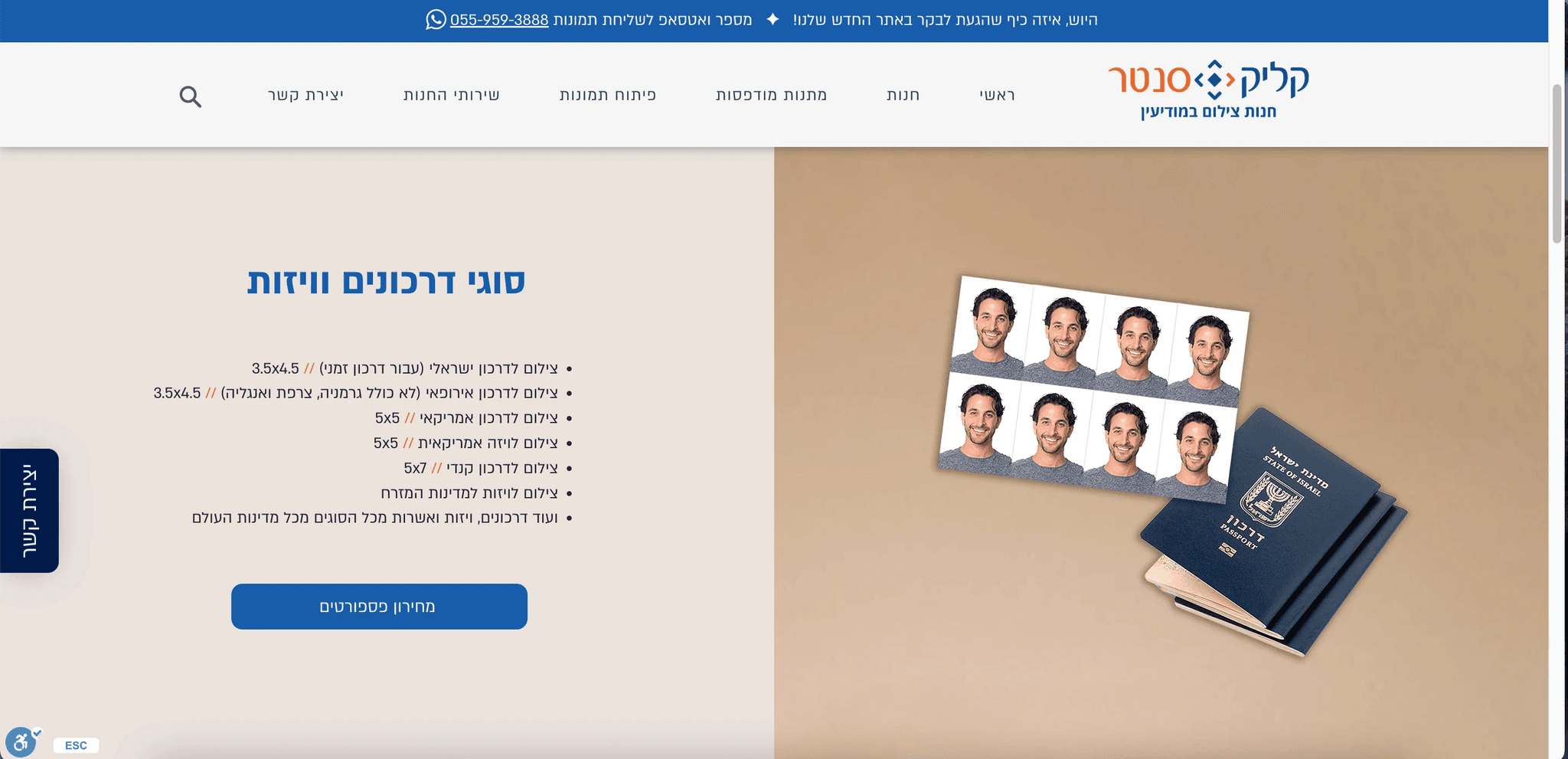
Passport Page
Editing Photos
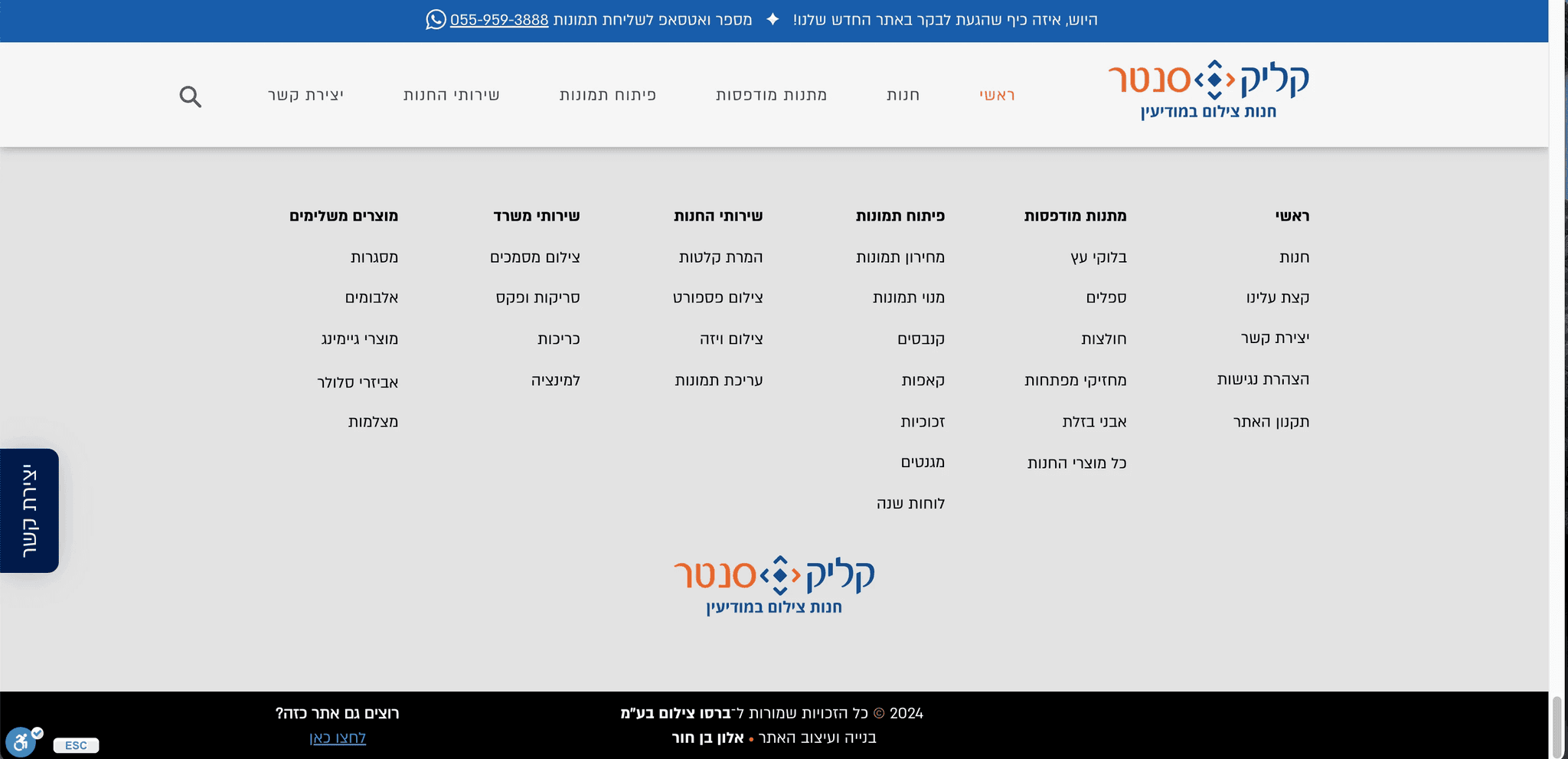
Informative Footer
Prototype
Insights
04
Results
100%
Task success rate
The new task success rate when
users sending photos and search
for popular custom-made items.
Before:
70% task success rate
4.5
out of 5 rating
The new store rating indicates
user experience and overall
customer satisfaction.
Before:
3.7 out of 5 rating
The reviews below are based on feedback from real users across different platforms
Sheli L.
Verified User
My shopping experience was excellent. It was just what I was looking for :)
08 May 2024
Adi G.
Verified User
I love how the categories are so clearly defined. I found the perfect custom mug for my friend in no time.
17 Feb 2024
Amit F.
Verified User
The website feels so much cleaner and more organized. I could easily browse through different sections and filter products to find exactly what I was looking for.
22 Mar 2024
Eitan D.
Verified User
The overall site experience is much better now.
19 Apr 2024
Final Thoughts
✦ I've learned the value of Information Architecture (IA) and how crucial it is to organize categories effectively. IA ensures that users can easily navigate and find what they want. By structuring the site in a way that aligns with users' mental models, I've reduced cognitive load and created a seamless journey from start to finish.
✦ This experience has also taught me the importance of designing several options for the same task. The fact is that different users choose various approaches for the very same activity.
✦ The most satisfying part is observing in real time how users engage with the redesigned website and how they understand intuitively the tasks they are supposed to do.
Where to next?